Replay Chrome User Flow Recordings
In November 2021, Google incorporated a new “preview feature” into Google Chrome Developer Tools — the Recorder tab.
The Recorder tab allows you to record user flows, replay user flow recordings, and measure your website’s performance during user flow playback. Google Chrome users can export user flow recordings as JSON files.
TestCafe v1.20.0 introduces limited support for Google Chrome user flow recordings. TestCafe can play user flow recordings back and generate test reports for these recordings.
Record a New User Flow
Get Started
- Open Google Chrome.
- Navigate to the website you want to test.
- Press the
F12key to open the Developer Tools panel. - Open the “Recorder” tab.
- Click the + button to open the “Start a New Recording” screen.
Customize recording settings
- Set the “Recording Name”.
- If you want the test to reference a custom HTML attribute, enter the name of the attribute into the “Selector Attribute” field.
- Press the red “Recording” button on the bottom of the dialog to start the recording.
Interact with the website
Interact with the website to add actions to the user flow.
Google Chrome can record the following events:
- Clicks
- Changes to interactive page elements (
input,textarea,select, etc.) - User interactions with the browser’s omnibox
- keyDown / keyUp events
Since the capability is still under development, this list does not include other common events – such as hover or drag.
Click the End Recording button to end the recording. You can edit the recording — add and remove steps, change Element Selectors, etc — after the fact.
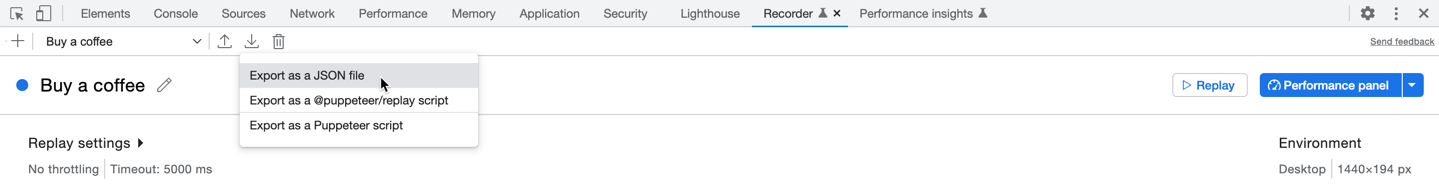
Export the Recording
Click the Export 

Run the Recording with TestCafe
Verify that you run TestCafe v1.20.0 or higher:
testcafe -v // >= 1.20.0Pass the path of the recording to the
testcafecommand:testcafe all my-chrome-recording.json
Supported replay actions
The table below shows which TestCafe actions fire as the framework interprets Chrome Replay actions.
| Chrome Replay Action | TestCafe Interpretation |
|---|---|
navigate |
t.navigateTo |
setViewport |
t.resizeWindow |
click |
t.click |
change |
t.typeText (for text input elements) or t.click |
keyDown / keyUp |
t.dispatchEvent |
scroll |
t.scroll |
waitForExpression(expression) |
An assertion that executes the replay action’s expression as a ClientFunction |
waitForElement |
An assertion that counts the number of matching Selectors. |
Limitations
Recording Limitations
- Google Chrome cannot record many user interactions. See: Interact with the website
- Google Chrome may incorrectly record user interactions with
iframeelements and pop-up windows. - Google Chrome can report, but not replay File Upload actions.
- Google Chrome may generate unreliable Element Selectors. Use custom HTML attributes to increase the test’s stability.
- User flow recordings are not complete tests. In most cases, you have to manually add a test success condition.
Playback Limitations
- TestCafe does not handle native dialogs that appear during user flow playback.
- TestCafe cannot populate
contenteditableelements during user flow playback. - TestCafe does not always correctly handle actions that target
iframedescendants. - TestCafe ignores the
assertion eventsstep property. - TestCafe does not always honor custom action timeouts.
- TestCafe cannot trigger Google Chrome’s network emulation mode.
- TestCafe cannot run Chrome recordings in multiple windows mode.