Run Tests in Travis CI
You can automatically run tests as a part of your build process using TestCafe and Travis CI. There are Linux versions of Chrome and Firefox browsers available for Travis CI builds, so you can run your tests completely in the cloud.
Suppose you have a GitHub project for which you need to automatically run tests in the cloud when the project is modified. To do this, go through the following steps.
- Step 1 - Install TestCafe and create tests
- Step 2 - Enable Travis for your project
- Step 3 - Add the test script to package.json
- Step 4 - Trigger a Travis CI build
Note
TestCafe provides an example that shows how to run tests in Chrome and Firefox with Travis CI.
Step 1 - Install TestCafe and create tests
Install TestCafe locally in your project and create tests.
Step 2 - Enable Travis for your project
- Sign in to Travis CI with your GitHub account. Travis CI is synchronized with your repositories from GitHub. You can see them on your profile page.
Enable Travis CI for a repository you want to build.

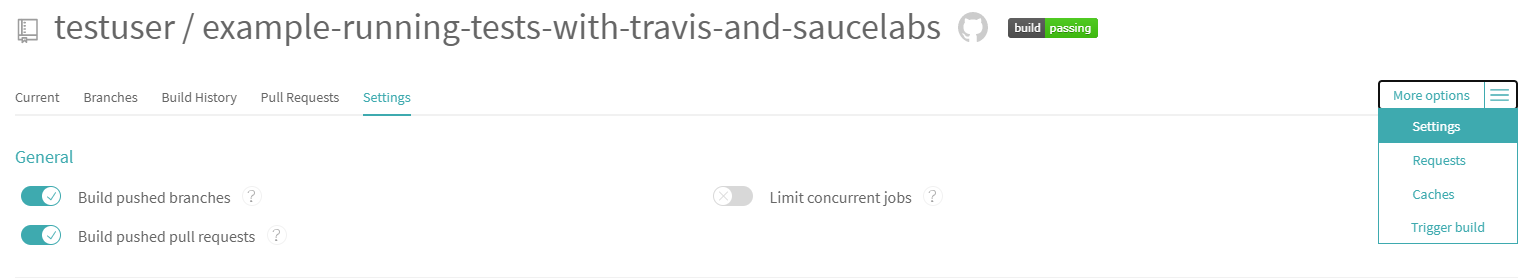
By default, Travic CI runs builds on pushes and pull requests. You can manage this behavior in your repository’s settings.

Add a
.travis.ymlconfiguration file to the root of your project. This file contains parameters and commands that instruct Travis CI how to execute your builds. For more information, see Customizing the Build.For Node.js projects that require Firefox and Chrome, the
.travis.ymlfile should have the following content:language: node_js node_js: "stable" dist: bionic before_install: - stty cols 80 addons: firefox: latest chrome: stableCommit and push this file to your repository.
Step 3 - Add the test script to package.json
To test a project, Travis runs test scripts. For Node.js projects, the default test script is npm test.
To tell npm how to run your tests, add the test script to the project’s package.json file. Use the :headless postfix to run browsers in headless mode.
Important
Travis CI uses Ubuntu Server virtual machines that do not have a graphical environment like Unity, GNOME or KDE. Use the :headless postfix to run browsers in headless mode.
"scripts": {
"test": "testcafe chrome:headless,firefox:headless tests/index-test.js"
}
For more information on how to configure a test run using a testcafe command, see Command Line Interface.
Note
If your app requires starting a custom web server, use the --app TestCafe option to specify a command that starts your server.
This command will be automatically executed before running tests. After tests are finished, TestCafe will stop the app server.
"scripts": {
"test": "testcafe chrome:headless,firefox:headless tests/index-test.js --app \"node server.js\""
}
Step 4 - Trigger a Travis CI build
You can trigger a Travis CI build by pushing commits to your repository or creating a pull request.
To check if the build passed or failed, go to the builds dashboard.