Command Line Interface
Use the command line interface to launch and configure TestCafe.
The following shell command launches the test.js test in Chrome and MS Edge:
testcafe chrome,edge test.js
Add flags to specify test run settings:
testcafe chrome,edge test.js --live
Note
Create a TestCafe configuration file to conveniently store and reuse TestCafe settings. You can commit the configuration file to version control.
Important
CLI options and TestCafe Runner options have precedence over configuration file settings. When TestCafe overrides a configuration file setting, it outputs a description of the conflict to the console.
Table of Contents
- Browsers
- Test files
- Other options
- Help and information
- Configuration file settings
- Advanced browser settings
- Filter tests and fixtures by name, grep pattern, or metadata
- Reporters
- Base URL
- Screenshots and videos
- Debugging settings
- Timeouts
- Automation settings
- JavaScript settings
- TypeScript settings
- Client scripts
- Initialization settings
- CLI output settings
Browsers
Main article: Browsers
Important
When you launch TestCafe v3.0.0 and up, the framework engages Native Automation mode to automate Chromium-based browsers with the native CDP protocol.
If your browser selection includes other browsers, TestCafe disables native autiomation.
If you want to run tests in non-Chromium-based browsers and take advantage of Native Automation, create two separate test runs:
testcafe chrome,edge test.js;
testcafe firefox,safari test.js --disable-native-automation
Pass a list of browsers to the testcafe command:
testcafe chrome,edge test.js
If you use a configuration file to specify browsers for the test run, you can omit this option:
testcafe test.js
- Local browsers
- Local browsers with a custom path
- Cloud browsers, custom browsers, remote browsers
- Headless mode, emulation mode, user profiles
- Browser options
Local browsers
TestCafe detects compatible local browsers on startup. Use the -b (--list-browsers) option to view the list of available local browsers:
testcafe --list-browsers
To launch a local browser, pass the browser’s alias to the testcafe command:
testcafe chrome test.js
To launch multiple local browsers, separate their aliases with a comma:
testcafe chrome,edge test.js
To launch tests in every detected browser, specify the all alias:
testcafe all test.js
Local browsers with a custom path
Specify the path to a custom browser executable with the path: prefix.
If you use a *NIX shell or Microsoft PowerShell, enclose the entire string, including the path prefix, in single quotes:
testcafe 'path:/Users/TestCafe/Apps/firefox-beta.app' test.js
If you use cmd.exe, enclose the entire string, including the path prefix, in double quotes:
testcafe "path:d:\firefoxportable\firefoxportable.exe" test.js
If the path includes spaces, enclose it in backticks:
testcafe 'path:`/Users/TestCafe/Apps/Firefox Beta.app`' test.js
Cloud browsers, custom browsers, remote browsers
Note
Disable native automation to launch tests in mobile browsers, cloud browsers, and remote browsers.
To launch a browser that requires a browser provider plugin, prefix the browser alias with the name of the plugin:
testcafe "saucelabs:Chrome@52.0:Windows 8.1" test.js
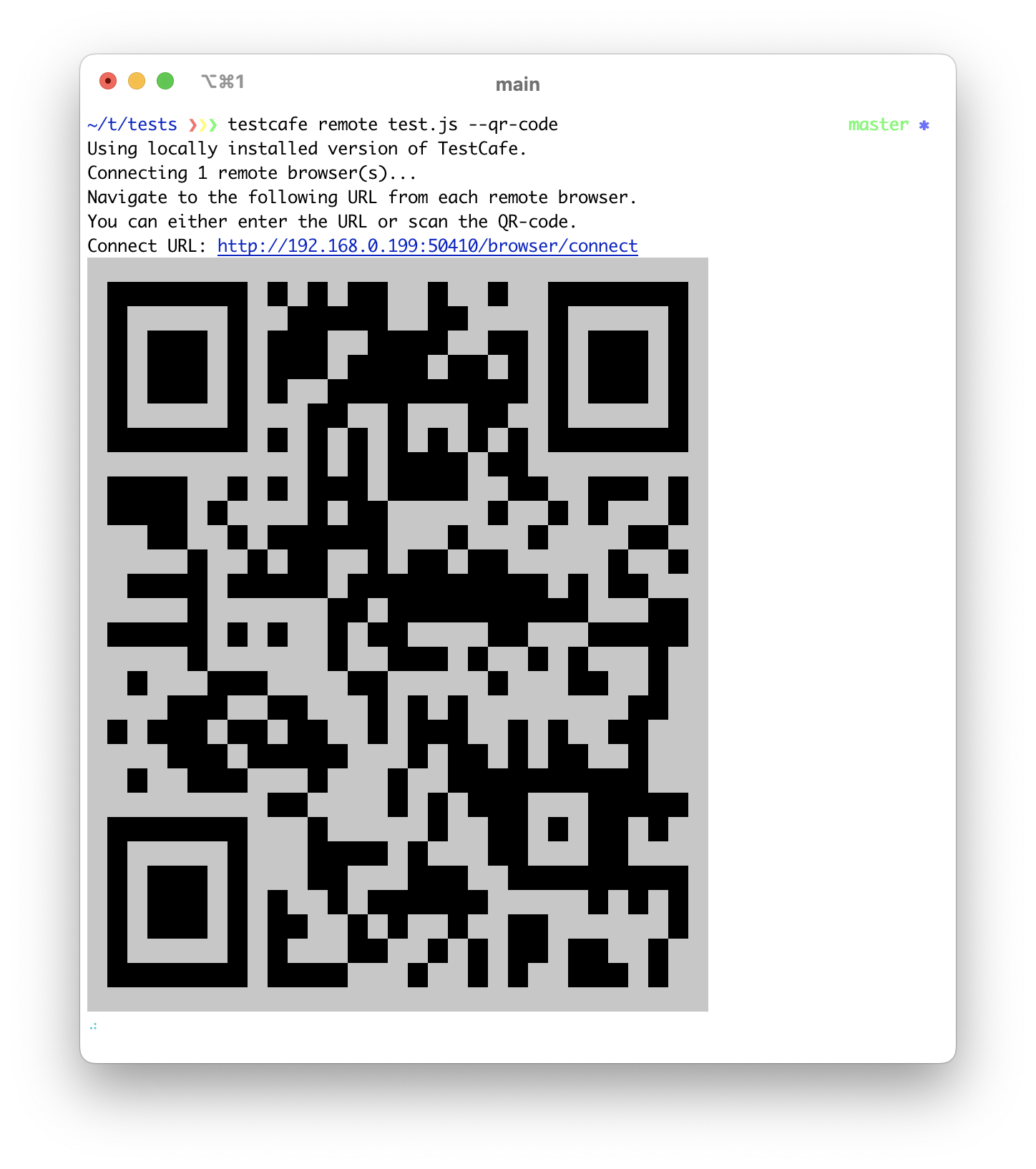
TestCafe can run tests in remote browsers. Use the remote browser alias to generate remote test URLs. Specify the number of remote browser instances after the colon. If you use concurrency, multiply the number of unique remote browsers by the concurrency factor.
testcafe remote:3 test.js
When you specify the remote browser alilas, TestCafe outputs a list of test URLs — one for each remote browser instance. If you use the --qr-code option, TestCafe displays these URLs as QR codes.
Headless mode, emulation mode, user profiles
To launch a browser in headless mode, emulate a mobile device, or enable user profiles, append the corresponding keyword to the browser alias:
testcafe 'firefox:headless','chrome:emulation:device=iphone X' test.js
Note
If you specify a custom path to the browser executable, you cannot take advantage of this capability.
Browser options
You can specify CLI arguments for every browser that you launch. Use single quotes in a *NIX shell or Microsoft PowerShell:
testcafe 'chrome --start-fullscreen' test.js
Use double quotes in cmd.exe:
testcafe "chrome --start-fullscreen" test.js
Other interfaces
Configuration file parameter: browsers
API: runner.browsers, BrowserConnection
Test files
The TestCafe framework supports the following test file formats:
- JavaScript
- TypeScript
- CoffeeScript
- TestCafe Studio tests (
.testcafefiles)
You can filter tests and fixtures by name, grep pattern, or metadata.
Pass a path to the testcafe command to specify a single test file or folder:
testcafe chrome /Users/TestCafe/tests
Separate multiple paths with a space:
testcafe chrome my-test.js /Users/TestCafe/tests/
Alternatively, specify a set of files with a glob pattern:
testcafe chrome 'tests/*page*'
Enclose glob patterns in single quotes to prevent automatic glob pattern expansion.
If you use a configuration file to specify test files, you can omit this option:
testcafe chrome
Configuration file parameter: src
API: runner.src
Other options
Note
Create a TestCafe configuration file to conveniently store and reuse TestCafe settings. You can commit the configuration file to version control.
Help and information
-h, --help
Displays the help screen.
testcafe --help
-v, --version
Displays the TestCafe version.
testcafe --version
-b, --list-browsers
Displays the list of compatible local browsers.
testcafe --list-browsers
Configuration file settings
Main article: Configuration File
--config-file <path>
To use a TestCafe configuration file with a custom name or location, pass its path to the --config-file option.
testcafe --config-file /Users/foobar/dotfiles/.testcaferc.json
API: configFile
Advanced browser settings
-c <n>, --concurrency <n>
Set the concurrency parameter to run multiple instances of the same browser simultaneously. Read the Concurrent Test Execution guide for more information.
Note
Concurrent test execution is not suitable for tests that can only run in a certain order. To override this setting for a particular fixture, use the disableConcurrency fixture method.
testcafe -c 3 chrome test.js
Configuration file parameter: concurrency
API: runner.concurrency
--qr-code
TestCafe can run tests in remote browsers. If you enable the --qr-code option, TestCafe outputs QR codes with remote connection URLs to the command line.
testcafe remote my-tests --qr-code

Configuration file parameter: qrCode
Filter tests and fixtures by name, grep pattern, or metadata
Main article: Metadata and Filtering
Important
Use a JavaScript configuration file to filter tests by function.
-t <name>, --test <name>
Use the -t (--test) option to run a test with the specified name.
testcafe chrome test.js -t "Click a label"
Configuration file parameter: filter.test
API: runner.filter
-f <name>, --fixture <name>
Use the -f (--fixture) option to run a fixture with the specified name.
testcafe chrome my-tests -f "Sample fixture"
Configuration file parameter: filter.fixture
API: runner.filter
-T <pattern>, --test-grep <pattern>
Use the -T (--test-grep) option to filter tests by grep pattern.
The following command launches tests with names that match the Click.* grep pattern (Click a label, Click a button, etc.):
testcafe chrome my-tests -T "Click.*"
Configuration file parameter: filter.testGrep
API: runner.filter
-F <pattern>, --fixture-grep <pattern>
Use the -F (--fixture-grep) option to filter fixtures by grep pattern.
The following command launches fixtures with names that match the Page.* grep pattern (Page 1, Page 2, etc.):
testcafe chrome my-tests -F "Page.*"
Configuration file parameter: filter.fixtureGrep
API: runner.filter
--test-meta <key=value[,key2=value2,…]>
Use the --test-meta option to filter tests by metadata.
The example below instructs TestCafe to run tests that meet the following requirements:
- The value of the
devicemetadata property ismobile. - The value of the
envmetadata property isproduction.
testcafe chrome my-tests --test-meta device=mobile,env=production
Configuration file parameter: filter.testMeta
API: runner.filter
--fixture-meta <key=value[,key2=value2,…]>
Use the --fixture-meta option to filter fxitures by metadata.
The example below instructs TestCafe to run tests that meet the following requirements:
- The value of the
devicemetadata property ismobile. - The value of the
envmetadata property isproduction.
testcafe chrome my-tests --fixture-meta device=mobile,env=production
Configuration file parameter: filter.fixtureMeta
API: runner.filter
Reporters
Main article: Reporters
-r <name[:output],[…]>, --reporter <name[:output],[…]>
Use the -r (--reporter) option to select a test reporter.
The following command generates a test report in the xunit format:
testcafe chrome test.js -r xunit
Reporters output data to stdout. To save report data to a file, specify the filename after the colon:
testcafe all tests/sample-fixture.js -r json:report.json
You can use multiple test reporters simultaneously. However, only one reporter at a time can output data to stdout. Define a filename for each subsequent reporter:
testcafe all tests/sample-fixture.js -r spec,xunit:report.xml
Note
Use a JavaScript configuration file to configure reporter hooks.
Configuration file parameter: reporter
Base URL
--base-url
The --base-url option defines the starting URL of every fixture and test in your test suite. Additionally, the option enables you to use relative Role URLs.
To override this setting, use the fixture.page and test.page methods.
testcafe all tests/sample-fixture.js --base-url https://devexpress.github.io/testcafe
Configuration file parameter: baseUrl.
Screenshots and videos
Main article: Screenshots and videos
The following options have been deprecated in TestCafe v1.5.0 and higher:
-s, --screenshots <option=value[,option2=value2,…]>
Use the --screenshots option to specify screenshot settings.
testcafe all tests/sample-fixture.js -s path=artifacts/screenshots,takeOnFails=true
path
The path option specifies the screenshot storage folder:
testcafe all tests/sample-fixture.js -s path=artifacts/screenshots
Configuration file parameter: screenshots.path
API: runner.screenshots
takeOnFails
Enable the takeOnFails option to take screenshots on test failure:
testcafe all tests/sample-fixture.js -s takeOnFails=true
Configuration file parameter: screenshots.takeOnFails
API: runner.screenshots
pathPattern
Set the pathPattern option to define a custom naming pattern for screenshot files. Enclose the pattern in quotes:
testcafe all tests/sample-fixture.js -s pathPattern='${DATE} ${TIME}/test ${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png' # *NIX shells (single quotes)
testcafe all tests/sample-fixture.js -s pathPattern="${DATE} ${TIME}/test ${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png" # cmd.exe (double quotes)
Configuration file parameter: screenshots.pathPattern
API: runner.screenshots
pathPatternOnFails
Set the pathPatternOnFails option to define a custom naming pattern for screenshots taken on test failure.
If you set both the pathPattern option and the pathPatternOnFails option, the latter takes precedence in the event of test failure.
testcafe all tests/sample-fixture.js -s pathPatternOnFails=${DATE}_${TIME}/failedTests/test-${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png
Configuration file parameter: screenshots.pathPatternOnFails
API: runner.screenshots
fullPage
Enable the fullPage option to capture screenshots of the entire page.
testcafe all tests/sample-fixture.js -s fullPage=true
Configuration file parameter: screenshots.fullPage
API: runner.screenshots
thumbnails
Enable the thumbnails option to generate thumbnail copies of every screenshot.
testcafe all tests/sample-fixture.js -s thumbnails=false
Configuration file parameter: screenshots.thumbnails
API: runner.screenshots
--disable-screenshots
If you enable the disableScreenshots option, TestCafe ignores the t.screenshot() action and the takeOnFails option.
testcafe all tests/sample-fixture.js --disable-screenshots
Configuration file parameter: disableScreenshots
API: runner.run({ disableScreenshots })
--video <basePath>
Use the --video option to record videos of test runs and store them in the specified directory.
testcafe chrome test.js --video reports/screen-captures
See Record Videos for details.
Configuration file parameter: videoPath
API: runner.video
--video-options <option=value[,option2=value2,…]>
Note
The --video-options parameter has no effect unless you enable video recording with the --video option.
Specifies video recording options. See the Record Videos guide for the full list of available options.
testcafe chrome test.js --video videos --video-options singleFile=true,failedOnly=true
Enclose parameter values in quotes if they contain spaces:
testcafe chrome test.js --video videos --video-options pathPattern='${DATE} ${TIME}/test ${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png' # *NIX shells (single quotes)
testcafe chrome test.js --video videos --video-options pathPattern="${DATE} ${TIME}/test ${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png" # cmd.exe (double quotes)
Configuration file parameter: videoOptions
API: runner.video
--video-encoding-options <option=value[,option2=value2,…]>
Note
The --video-encoding-options parameter has no effect unless you enable video recording with the --video option.
Specifies video encoding options. Refer to the FFmpeg documentation for the full list of available options.
testcafe chrome test.js --video videos --video-encoding-options r=20,aspect=4:3
Configuration file parameter: videoEncodingOptions
API: runner.video
Deprecated: -s <path>, --screenshots <path>
Deprecated in favor of -s (--screenshots).
TestCafe v1.4.X and lower does not enable screenshots out of the box. The -s option allows you to enable screenshots and specify the path to the screenshot storage location.
testcafe all tests/sample-fixture.js -s screenshots
Deprecated: -S, --screenshots-on-fails
Deprecated in favor of the takeOnFails option.
If you use TestCafe v1.4.X or lower, enable the -S option to take screenshots on test failure:
testcafe chrome test.js -S
Deprecated: -p <pattern>, --screenshot-path-pattern <pattern>
Deprecated in favor of the pathPattern option.
If you use TestCafe v1.4.X or lower, use the -screenshot-path-pattern parameter to define a custom naming pattern for your screenshots:
testcafe all tests/sample-fixture.js -s screenshots -p '${DATE}_${TIME}/test-${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png'
Debugging settings
Main article: Debug Tests
- -q (--quarantine-mode)
- -d (--debug-mode)
- --debug-on-fail
- --inspect-brk
- --sf (--stop-on-first-fail)
- -e (--skip-js-errors)
- -u (--skip-uncaught-errors)
- --dev
- --retry-test-pages
-q [attemptLimit=value, successThreshold=value2] --quarantine-mode [attemptLimit=value, successThreshold=value2]
Main article: Quarantine Mode
Enable quarantine mode to eliminate false negatives and detect unstable tests. TestCafe quarantines tests that fail and repeats them until they yield conclusive results.
The option accepts the following parameters:
- successThreshold - The number of successful attempts necessary to confirm a test’s success. The option value should be greater than
0. The default value is3. - attemptLimit - The maximum number of test execution attempts. The value of this option should exceed the value of the
successThresholdoption. The default value is5.
testcafe all tests/sample-fixture.js -q
testcafe all tests/sample-fixture.js -q attemptLimit=5
testcafe all tests/sample-fixture.js -q successThreshold=1
testcafe all tests/sample-fixture.js -q attemptLimit=5,successThreshold=1
Configuration file parameter: quarantineMode
API: runner.run({ quarantineMode })
-d, --debug-mode
Enables debug mode:
testcafe chrome test.js --debug-mode
Note
If you use native automation, the browser registers page events in debug mode.
Configuration file parameter: debugMode
API: runner.run({ debugMode })
--debug-on-fail
Enable the --debug-on-fail flag to enter debug mode on test failure.
testcafe chrome tests/sample-fixture.js --debug-on-fail
Configuration file parameter: debugOnFail
API: runner.run({ debugOnFail })
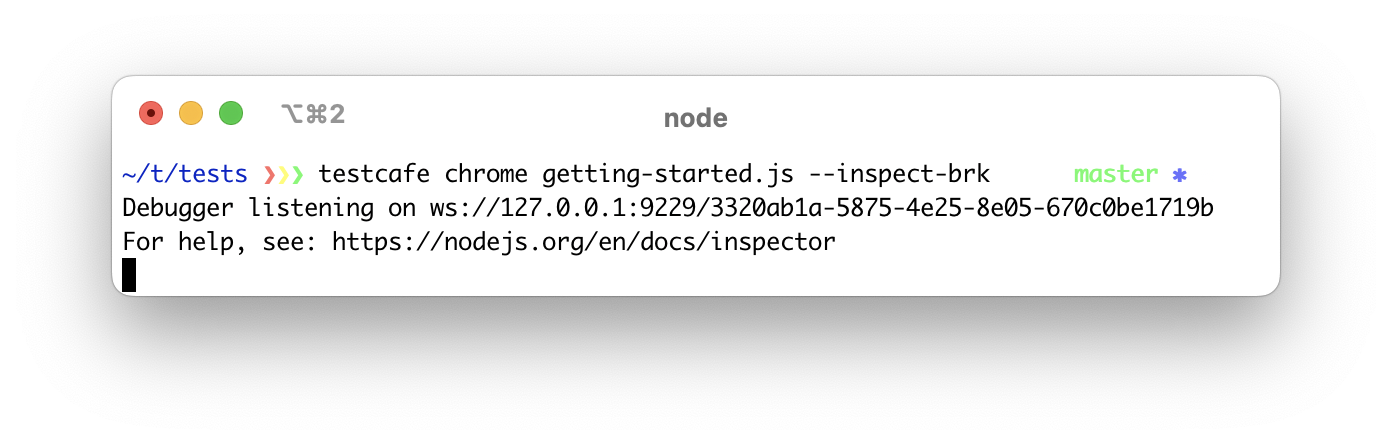
--inspect-brk
Main article: Debug Tests in Chrome Developer Tools
Enable the --inspect-brk flag to launch a Node.js debugger:
testcafe --inspect-brk chrome ./tests

--sf, --stop-on-first-fail
Stops the entire test run if one test fails.
testcafe chrome my-tests --sf
Configuration file parameter: stopOnFirstFail
API: runner.run({ stopOnFirstFail })
-e [message=value, stack=value2, pageUrl=value3], --skip-js-errors [message=value, stack=value2, pageUrl=value3]
Main article: Skip JavaScript Errors
TestCafe tests fail when a page yields a JavaScript error. Use the -e(--skip-js-errors) option to ignore JavaScript errors during the test run.
Important
Errors are signs of malfunction. Do not ignore errors that you can fix.
If a page outputs unwarranted error messages, modify your application to prevent this behavior.
Use the skipJsErrors option to silence errors that you cannot act upon.
If you use the -e flag without options, TestCafe ignores all JavaScript errors:
testcafe chrome test.js -e
Specify options to filter errors by string or regular expression.
Warning
Enclose regular expressions in forward slashes to avoid strict matches for special characters.
If you specify the message option, TestCafe ignores JavaScript errors with messages that match the string:
testcafe chrome test.js -e message='/.*User ID.*/ig'
If you specify the pageUrl option, TestCafe ignores JavaScript errors on pages with a URL that matches the string:
testcafe chrome test.js -e pageUrl='/.*.*html/'
If you specify the stack option, TestCafe ignores JavaScript errors with a call stack that matches the string:
testcafe chrome test.js -e stack='/.*jquery.*/g'
Specify several arguments to skip errors that fit multiple criteria at once — for example, errors with a specific message and a specific call stack.
testcafe chrome test.js -e stack='/.*jquery.*/', message='/.*User ID.*/ig'
Configuration file parameter: skipJsErrors
API: runner.run({ skipJsErrors })
-u, --skip-uncaught-errors
Enable the -u(--skip-uncaught-errors) flag to ignore uncaught errors and unhandled promise rejections during test execution.
testcafe chrome tests/sample-fixture.js -u
Configuration file parameter: skipUncaughtErrors
API: runner.run({ skipUncaughtErrors })
--dev
Enable the --dev flag to generate TestCafe crash reports.
Note
TestCafe does not relaunch unresponsive browsers when you enable Development Mode.
testcafe chrome my-tests --dev
Configuration file parameter: developmentMode
API: createTestCafe(developmentMode: true)
--retry-test-pages
If you enable the --retry-test-pages flag, TestCafe performs up to 10 attempts to resolve unsuccessful network requests.
testcafe firefox my-tests --retry-test-pages
This capability requires a secure network connection thanks to its use of Service Workers. To run TestCafe over a secure connection, set up HTTPS or use the --hostname localhost CLI option.
Configuration file parameter: retryTestPages
API: createTestCafe
timeouts
Main article: Adjust timeouts
- --selector-timeout
- --assertion-timeout
- --page-load-timeout
- --ajax-request-timeout
- --page-request-timeout
- --browser-init-timeout
- --test-execution-timeout
- --run-execution-timeout
--selector-timeout <ms>
Specify the --selector-timeout parameter to adjust the Selector timeout (default: 10000 ms).
If TestCafe fails to resolve an element selector query within the Selector timeout period, the test fails.
testcafe chrome my-tests --selector-timeout 500000
Configuration file parameter: selectorTimeout
API: runner.run({ selectorTimeout })
--assertion-timeout <ms>
Specify the --assertion-timeout option to adjust the Assertion timeout (default: 3000 ms).
TestCafe executes compatible assertions multiple times within the Assertion timeout period, repeating measurements and calculations with each attempt. If an assertion does not succeed, the test fails.
testcafe chrome my-tests --assertion-timeout 10000
Configuration file parameter: assertionTimeout
--page-load-timeout <ms>
Specify the --page-load-timeout option to adjust the Page Load timeout (default: 3000 ms).
The Page Load timeout defines the maximum amount of time between the DOMContentLoaded event and the window.load event. TestCafe applies the timeout when the user delays test execution until the window.loadEventRaised event.
testcafe chrome my-tests --page-load-timeout 1000
Configuration file parameter: pageLoadTimeout
--ajax-request-timeout <ms>
Note
Disable native automation to adjust the AJAX Request Timeout.
Specify the --ajax-request-timeout option to adjust the AJAX Request timeout (default: 120000 ms).
If TestCafe does not resolve an XHR/AJAX request within the AJAX Request timeout period, the test fails.
testcafe chrome my-tests --ajax-request-timeout 40000
Configuration file parameter: ajaxRequestTimeout
--page-request-timeout <ms>
Note
Disable native automation to adjust the AJAX Request Timeout.
Specify the --page-request-timeout option to adjust the Page Request timeout (default: 25000 ms).
If the server does not fulfill a page request within the Page Request timeout period, the test fails.
Note
If you want to retry unsuccessful test page requests, enable the --retry-test-pages flag.
testcafe chrome my-tests --page-request-timeout 8000
Configuration file parameter: pageRequestTimeout
--browser-init-timeout <ms>
Specify the browserInitTimeout parameter to adjust the Browser Initialization timeout.
If one or more browsers fail to connect to TestCafe within the Browser Initialization timeout period, the test run fails.
testcafe chrome my-tests --browser-init-timeout 180000
Default values:
120000for local browsers360000for remote browsers
Configuration file parameter: browserInitTimeout
API: runner.run({ browserInitTimeout })
--test-execution-timeout <ms>
Specify the testExecutionTimeout parameter to set a Test Execution timeout.
When the total execution time of a test exceeds the Test Execution timeout period, TestCafe terminates the test, even if the browser is responsive.
testcafe chrome my-tests --test-execution-timeout 180000
Configuration file parameter: testExecutionTimeout
--run-execution-timeout <ms>
Specify the runExecutionTimeout parameter to set a Run Execution timeout.
When the total execution time of a run exceeds the Run Execution timeout period, TestCafe terminates the test run, even if the browsers are responsive.
testcafe chrome my-tests --run-execution-timeout 180000
Configuration file parameter: runExecutionTimeout
Automation settings
- -L (--live)
- --speed
- --disable-native-automation
- --ports
- --hostname
- --proxy
- --proxy-bypass
- --ssl
- --cache
- --disable-page-caching
- --disable-http2
- --disable-multiple-windows
- --experimental-multiple-windows
-L, --live
Enable the --live option to run TestCafe in Live Mode:
testcafe chrome test.js --live
--speed <factor>
Specifies test execution speed.
Use the speed parameter to limit test execution speed. The parameter accepts values between 1 (the fastest speed, default value) and 0.01 (the slowest speed).
testcafe chrome my-tests --speed 0.1
Default value: 1
Configuration file parameter: speed
API: runner.run({ speed })
Test Controller: t.click({speed}) (overrides the global setting)
--disable-native-automation
When you launch TestCafe v3.0.0 and up, the framework engages Native Automation mode to automate Chromium-based browsers with the native CDP protocol. Disable Native Automation to automate browsers with the TestCafe proxy.
Specify the --disable-native-automation flag to disable Native Automation:
testcafe firefox,safari test.js --disable-native-automation
If you want to run tests in Chrome and other browsers, launch two instances of TestCafe — one with Native Automation, and one without:
testcafe chrome,edge test.js;
testcafe firefox,safari test.js --disable-native-automation
Configuration file parameter: disableNativeAutomation
API: runner.run({ disableNativeAutomation: true; })
--ports <port1,port2>
TestCafe automatically selects two open network ports to automate browsers and access cross-domain resources.
Specify the --ports option to manually select two ports in the [0 — 65535] range.
testcafe chrome my-tests --ports 12345,54321
Configuration file parameter: port1, port2
API: createTestCafe
--hostname <name>
Note
Disable native automation to define a custom hostname.
Specify the --hostname option to select the hostname of your machine for remote browser connections. If you do not specify this property, TestCafe detects your hostname and IP address.
testcafe chrome my-tests --hostname host.mycorp.com
Configuration file parameter: hostname
API: createTestCafe
--proxy <host>
Specify the --proxy option to access remote resources through a proxy.
testcafe chrome my-tests/**/*.js --proxy proxy.corp.mycompany.com
testcafe chrome my-tests/**/*.js --proxy 172.0.10.10:8080
The value may include authentication credentials:
testcafe chrome my-tests/**/*.js --proxy username:password@proxy.mycorp.com
Configuration file parameter: proxy
API: runner.useProxy
--proxy-bypass <rules>
Use the --proxy-bypass option to bypass the proxy when you load select resources.
The wildcard symbol (*) indicates variable URL parts. You can omit wildcards at the beginning and the end of the URL: *.mycorp.com and .mycorp.com are identical.
testcafe chrome my-tests/**/*.js --proxy proxy.corp.mycompany.com --proxy-bypass *.mycompany.com
testcafe chrome my-tests/**/*.js --proxy proxy.corp.mycompany.com --proxy-bypass localhost:8080
Configuration file parameter: proxyBypass
API: runner.useProxy
--ssl <options>
Important
The ssl parameter does not change the behavior of TestCafe in native automation mode.
To run the TestCafe proxy over HTTPS, pass HTTPS initialization options to the --ssl flag.
Separate individual options with a colon.
testcafe --ssl pfx=path/to/file.pfx;rejectUnauthorized=true;...
See the HTTPS and HTTP/2 Guide for more information.
Configuration file parameter: ssl
API: createTestCafe
--cache
Specify the --cache option to cache assets (such as stylesheets and scripts) when you load a web page for the first time.
When TestCafe accesses the page a second time, it pulls assets from its cache instead of requesting them from the server.
testcafe chrome my-tests --cache
TestCafe emulates the browser’s native caching behavior. For example, when TestCafe runs tests in Google Chrome, it only caches resources that Chrome itself would cache.
TestCafe caches scripts, stylesheets, fonts, and other assets up to 5 MB in size. TestCafe does not cache HTML because that could break user roles.
If the application relies on heavy remote assets, enable server-side caching to decrease test run time.
Configuration file parameter: cache
API: createTestCafe
--disable-page-caching
Enable the --disable-page-caching flag to prohibit the browser from caching page content.
testcafe chrome my-tests --disable-page-caching
Users may inadvertently access cached pages that contain outdated automation scripts, for example, when they activate a Role. Specify the disablePageCaching parameter to prevent the browser from caching automation scripts.
For more information, see Troubleshooting: Test Actions Fail After Authentication.
You can disable page caching for an individual fixture or test.
Configuration file parameter: disablePageCaching
API: runner.run({ disablePageCaching })
--disable-http2
Enable the --disable-http2 flag to prohibit HTTP/2 network requests.
testcafe firefox my-tests --disable-http2
Configuration file parameter: disableHttp2
--disable-multiple-windows
If multi-window tests cause crashes, disable support for multi-window testing with the --disable-multiple-windows flag.
testcafe firefox my-tests --disable-multiple-windows
Configuration file parameter: disableMultipleWindows
API: runner.run({ disableMultipleWindows })
--experimental-multiple-windows
Important
This option is experimental. Do not use it in production or for business-critical tasks.
The --experimental-multiple-windows option allows TestCafe to use native automation when it runs multi-window tests.
testcafe chrome my-tests --experimental-multiple-windows
The --experimental-multiple-windows mode does not support tests that include the following:
- Pop-up windows that launch file downloads.
- Browser window resizing.
- Screenshots.
- Video recording.
JavaScript settings
Main article: ESM Module Support
--esm
Enable the -esm CLI flag to import ESM modules. Note: Tests with ECMAScript module syntax are subject to additional requirements.
testcafe chrome tests --esm
Additional Requirements
To run tests with ECMAScript import statements, make sure that your project meets one of the following requirements:
- The value of the
typekey in your project’s package.json file ismodule. - The test files in your project use the
.mjsextension.
TypeScript settings
Main article: TypeScript and CoffeeScript
--compiler-options <options>
Use the --compiler-options option to specify TypeScript compilation settings. Refer to the official TypeScript documentation for the full list of available settings.
testcafe chrome my-tests --compiler-options typescript.options.lib=lib.es5.d.ts,lib.webworker.d.ts;typescript.typesRoot='this value contains spaces'
Specify the typescript.configPath compiler option to import compiler settings from a dedicated TypeScript configuration file:
testcafe chrome my-tests --compiler-options typescript.configPath='config file path'
TestCafe ships with a typescript@3 compiler. Specify the typescript.customCompilerModulePath option to compile your tests with a different compiler.
testcafe chrome test.ts --compiler-options typescript.customCompilerModulePath=../typescript@4
Note
TestCafe resolves relative paths against the framework’s installation folder.
Configuration file parameter: compilerOptions API: runner.compilerOptions
Deprecated: --ts-config-path <path>
The tsConfigPath parameter has been deprecated in favor of the --compiler-options parameter.
Configuration file parameter: tsConfigPath
API: runner.tsConfigPath
Client scripts
Main article: Inject Client Scripts
--cs <path[,path2,…]>, --client-scripts <path[,path2,…]>
Specify the --client-scripts option to inject custom JavaScript files into the browser. Separate file paths with a comma.
testcafe chrome my-tests --client-scripts mockDate.js,assets/react-helpers.js
Pass the path to a JavaScript file to inject its content.
Note
TestCafe resolves relative paths against the current working directory.
Configuration file parameter: clientScripts
API: runner.clientScripts
Initialization settings
Main article: Execute Shell Commands on Startup
-a <command>, --app <command>
Use the --app option to execute a shell command on startup. TestCafe terminates this process when the test run is complete.
testcafe chrome my-tests --app "node server.js"
TestCafe awaits the resolution of the command for 1000 milliseconds. Set the --app-init-delay option to change this value.
Note
TestCafe adds the node_modules/.bin folder to the PATH environment variable. Do not use prefixes if you want to launch local dependency binaries.
Configuration file parameter: appCommand
API: runner.startApp
--app-init-delay <ms>
Specifies the time (in milliseconds) between the execution of the --app shell command and the launch of the first test.
testcafe chrome my-tests --app "node server.js" --app-init-delay 4000
Default value: 1000
Configuration file parameter: appInitDelay
API: runner.startApp
CLI output settings
--no-color
TestCafe uses multiple colors to format its CLI output. To disable this behavior, use the --no-color option.
testcafe chrome my-tests --no-color
Configuration file parameter: noColor
--color
If you disabled command line colors in the Configuration File, you can override this setting with the --color command line option.
testcafe chrome my-tests --color