Bootstrap your TestCafe project with create-testcafe
The TestCafe Setup Wizard is similar to tools such as create-react-app or create-next-app. Use create-testcafe to initialize a new TestCafe project or add TestCafe tests to an existing Node.js project.
npx create-testcafe <project-path> [options]
- Basics
- Specify project location
- Add TestCafe tests to an existing project
- Create a project from scratch
- Options
- Alternative Launch Commands
Basics
If you use npm, execute the following command to launch create-testcafe:
npx create-testcafe
Read the alternative commands section for information on yarn, pnpm, and npm init workflows.
The create-testcafe tool allows you to perform the following actions with a single command:
- Create a new folder for the TestCafe project (optional).
- Create a new local installation of TestCafe and its dependencies.
- Create and initialize a TestCafe configuration file.
- Create a separate subfolder for tests.
- Populate the test folder with test examples (optional).
- Create a YAML file with a GitLab Actions workflow that runs TestCafe tests (optional).
Specify project location
The following command initializes a TestCafe project in the current working directory:
npx create-testcafe
To select an alternative project location, specify the path. If the folder does not exist, TestCafe creates it.
npx create-testcafe /folder/path/
Add TestCafe tests to an existing project
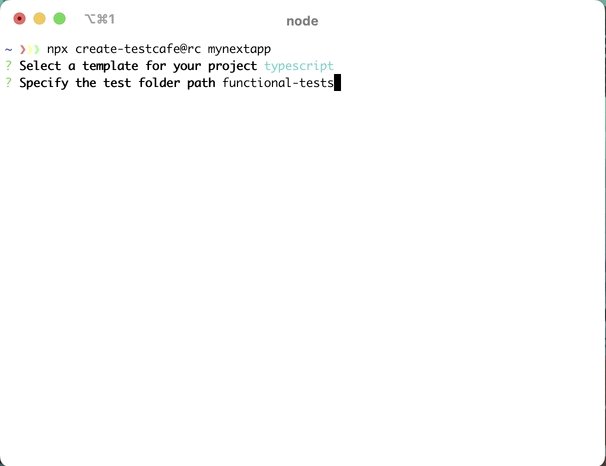
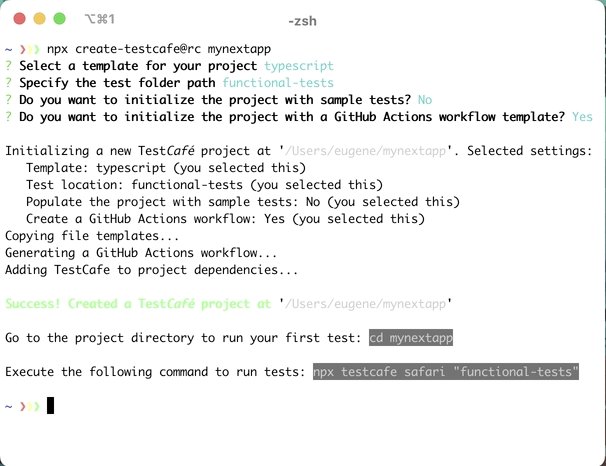
If you use the create-testcafe command to add TestCafe tests to an existing Node.js project, TestCafe displays an interactive wizard that allows you to specify project settings:

Run the following command to disable the interactive wizard:
npx create-testcafe -w false
Create a project from scratch
If you use the create-testcafe tool to create a new Node.js project, the tool generates a TestCafe project with default settings:
npx create-testcafe project-name
Add the -w flag to change project settings interactively:
npx create-testcafe -w
Alternatively, specify settings with command line options:
npx create-testcafe app --template typescript
Options
The create-testcafe tool accepts the following options:
--template
The template option determines the programming language for TestCafe tests.
- Select the javascript template if you want to use JavaScript.
- Select the typescript template if you want to use TypeScript.
Possible values: javascript, typesctipt
Default value: javascript unless the project directory includes a tsconfig.json file.
Example
npx create-testcafe --template typescript
--test-folder
The --test-folder option specifies the relative path to the test subfolder.
Possible values: all valid relative paths
Default value: tests
Example
npx create-testcafe --test-folder tests/functional
--include-sample-tests
If you enable the --include-sample-tests option, the create-testcafe tool adds sample tests to the project’s test folder.
Type: Boolean
Default value: true
Example
npx create-testcafe --include-sample-tests false
--github-actions-init
If you enable the --github-actions-init option, the create-testcafe tool adds a YAML file with a simple GitHub Actions workflow to the project folder.
Type: Boolean
Default value: true
Example
npx create-testcafe --github-actions-init false
Alternative Launch Commands
yarn
Execute the following command to launch create-testcafe:
yarn create testcafe
pnpm
Execute the following command to launch create-testcafe:
pnpm create testcafe
npm init
You can launch create-testcafe with npm init:
npm init testcafe@latest
Warning
The npm init command handles options and arguments differently from other launch commands.
The precise syntax of npm init depends on your Node.js version.
We strongly recommend you use the npx command to pass additional parameters.
Read the documentation for more information about the use of options with npm init.