t.takeElementScreenshot Method
Takes a screenshot of the specified page element. Chainable.
t.takeElementScreenshot(selector[, path][, options]) → this | Promise<any>
| Parameter | Type | Description |
|---|---|---|
selector |
Function | String | Selector | Snapshot | Promise | The target element (see Select Target Elements). |
path (optional) |
String | Relative path to the screenshot file. Use the runner.screenshots method or the -s (--screenshots) CLI option to set the root directory. Overrides screenshot path patterns. |
options (optional) |
Object | Options that define how the screenshot is taken. See details below. |
Important
t.takeElementScreenshot requires .NET v4.0 or higher on Windows machines and an ICCCM/EWMH-compliant window manager on Linux.
Warning
TestCafe crops screenshots of elements that exceed the browser’s viewport width.
The example below demonstrates how to use t.takeElementScreenshot action.
import { Selector } from 'testcafe';
fixture`TestController.takeElementScreenshot`
.page`https://devexpress.github.io/testcafe/example/`;
test('Take a screenshot of a fieldset', async t => {
await t
.click('#reusing-js-code')
.click('#continuous-integration-embedding')
.takeElementScreenshot(Selector('fieldset').nth(1), 'my-fixture/important-features.png');
});
The options object contains the following properties:
| Property | Type | Description | Default |
|---|---|---|---|
scrollTargetX, scrollTargetY |
Number | If the target element is too big to fit into the browser window, the page is scrolled to put this point to the center of the viewport. The coordinates of this point are calculated relative to the target element. If the numbers are positive, the point is positioned relative to the top-left corner of the element. If the numbers are negative, the point is positioned relative to the bottom-right corner. If the target element fits into the browser window, these properties have no effect. | The center of the element. If the crop rectangle is specified, its center. If the crop rectangle is larger than the viewport, the center of the viewport. |
includeMargins |
Boolean | Specifies whether to include target element’s margins in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) margins intersect. |
false |
includeBorders |
Boolean | Specifies whether to include target element’s borders in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) internal edges of the element intersect. |
true |
includePaddings |
Boolean | Specifies whether to include target element’s paddings in the screenshot. When it is enabled, the scrollTargetX, scrollTargetY and crop rectangle coordinates are calculated from the corners where top and left (or bottom and right) edges of the element’s content area intersect. |
true |
crop |
Object | Allows you to crop the target element on the screenshot. | Crops to the whole element or, if it does not fit into the viewport, its visible part. |
An object assigned to the crop property has the following fields.
| Field | Type | Description |
|---|---|---|
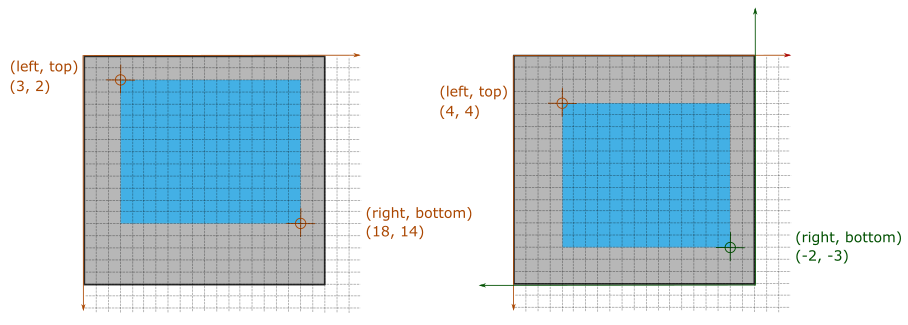
top |
Number | The top edge of the cropping rectangle. The coordinate is calculated from the element’s top edge. If a negative number is passed, the coordinate is calculated from the element’s bottom edge. |
left |
Number | The left edge of the cropping rectangle. The coordinate is calculated from the element’s left edge. If a negative number is passed, the coordinate is calculated from the element’s right edge. |
bottom |
Number | The bottom edge of the cropping rectangle. The coordinate is calculated from the element’s top edge. If a negative number is passed, the coordinate is calculated from the element’s bottom edge. |
right |
Number | The right edge of the cropping rectangle. The coordinate is calculated from the element’s left edge. If a negative number is passed, the coordinate is calculated from the element’s right edge. |

Example
fixture`TestController.takeElementScreenshot`
.page`https://testcafe.io/`;
test('Take a screenshot of image piece', async t => {
await t
.takeElementScreenshot('.main-middle img', {
includeMargins: true,
crop: {
top: -100,
left: 10,
bottom: 30,
right: 200,
},
});
});
You can take a screenshot of the entire page with the t.takeScreenshot method.
See Screenshots and Videos for more information on taking screenshots.
Select Target Elements
Use the selector parameter to identify the target of a DOM event.
You can pass any of the following objects as a selector:
A CSS selector string.
test('Click submit', async t => { // Click will be performed on the first element // that matches the CSS selector. await t.click('#submit-button'); });A selector.
import { Selector } from 'testcafe'; fixture`Parameter as Selector` .page`https://devexpress.github.io/testcafe/example/`; const lastCheckbox = Selector('fieldset p:last-child [type="checkbox"]'); test('Click last checkbox', async t => { // Click will be performed on the element selected by // the 'getLastItem' selector. await t.click(lastCheckbox); });A client-side function that returns a DOM element.
test('Click first child of the body', async t => { // Click will be performed on the element returned by the function, // which is the third child of the document's body. await t.click(() => document.body.children[0]); });-
import { Selector } from 'testcafe'; fixture`Parameter as DOM node snapshot` .page`https://devexpress.github.io/testcafe/example/`; test('Click preferred interface', async t => { const preferredInterface = await Selector('#preferred-interface'); // Click will be performed on the element whose snapshot // is specified. This is an element with the '#preferred-interface' ID. await t.click(preferredInterface); }); A Promise returned by a selector.
import { Selector } from 'testcafe'; const submitButton = Selector('#submit-button'); fixture`Parameter as Promise by Selector` .page`https://devexpress.github.io/testcafe/example/`; test('Click submit', async t => { // Click will be performed on the element specified by the selector // as soon as the promise is resolved. await t.click(submitButton()); });
TestCafe waits for the target element to become visible before it executes an action. If this does not happen within the selector timeout, the test fails.
TestCafe cannot interact with background elements. If a different element overlaps the action target, TestCafe waits for this element to disappear. If this does not happen within the selector timeout, TestCafe performs the action with the element on top of the original target. Learn more about stacking and z-index on MDN.
Note
The upload action is an exception to this rule — it does not check the visibility of the target input.