TestCafe v3.4.0 Released
TestCafe v3.4.0 introduces relative Role URLs, the ability to disable concurrency on a per-fixture basis, as well as other improvements and bug fixes.
Enhancements
Relative Role URLs
Earlier versions of TestCafe did not support relative URLs for Role log-in pages. In TestCafe v3.4.0 and higher, if you set the baseUrl configuration file parameter or the --base-url CLI option, you can set a relative URL for a Role log-in page:
import { Role } from 'testcafe';
const userOne = Role('./login', async t => {
/* log-in actions go here */
});
Disable concurrency on a per-fixture basis
Concurrent test execution is not suitable for tests that can only run in a certain order. To ignore the global concurrency setting for a particular fixture, use the disableConcurrency fixture method.
fixture`Fixture.disableConcurrency`
.page`https://devexpress.github.io/testcafe/example/`
.disableConcurrency;
Development Mode Enhancements
When you debug code inside a browser, the browser can appear unresponsive. Earlier versions of TestCafe automatically relaunched unresponsive browsers, including browsers that were used for debugging.
TestCafe v3.4.0 does not relaunch unresponsive browsers if you enter development mode.
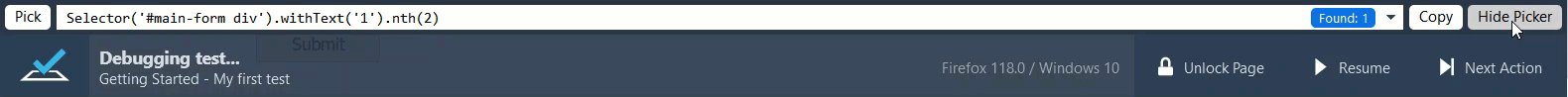
Debug Panel Enhancements
The debug panel includes a new “Hide Picker” button. Click this button to disable the Selector Debugger and hide the Selector input field.

Bug Fixes
- TestCafe incorrectly logs requests during concurrent test execution (#7977).
- TestCafe does not load images with non-lowercase
srcsetattribute declarations (testcafe-hammerhead#2958). - TestCafe raises an unexpected client-side error when the application opens an
ngx-formlyform (#7758). - TestCafe cannot interact with page items at the edge of the viewport when the browser emulates a mobile device (#8057).