TestCafe v0.22.0 Released
Write tests in CoffeeScript, view failed selector methods in test run reports and detect server-side errors and unhandled promise rejections.
Enhancements
⚙ CoffeeScript Support (#1556) by @GeoffreyBooth
TestCafe now allows you to write tests in CoffeeScript. You do not need to compile CoffeeScript manually or make any customizations - everything works out of the box.
import { Selector } from 'testcafe'
fixture 'CoffeeScript Example'
.page 'https://devexpress.github.io/testcafe/example/'
nameInput = Selector '#developer-name'
test 'Test', (t) =>
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, 'Paker', { replace: true })
.typeText(nameInput, 'r', { caretPos: 2 })
.expect(nameInput.value).eql 'Parker';
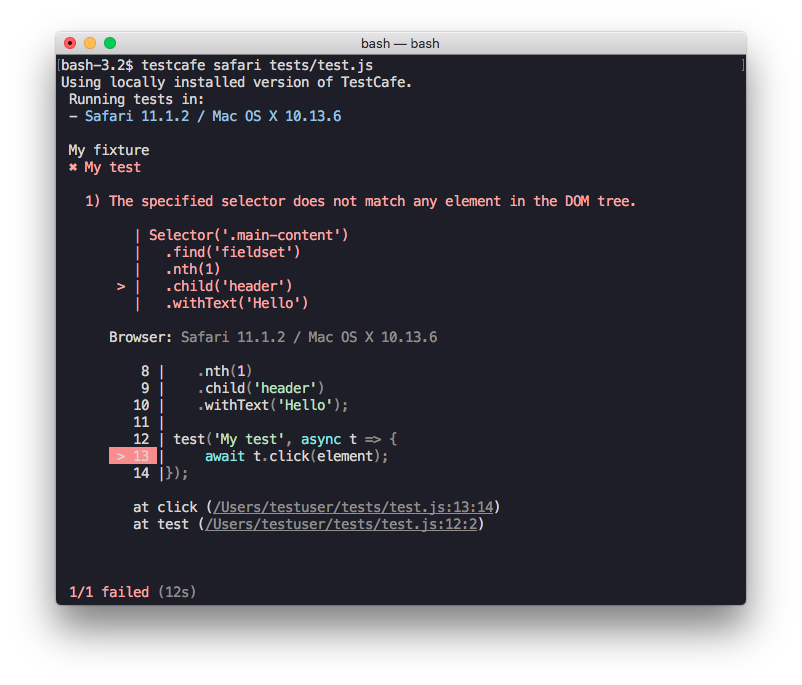
⚙ Failed Selector Method Pinpointed in the Report (#2568)
Now the test run report can identify which selector’s method does not match any DOM element.

⚙ Fail on Uncaught Server Errors (#2546)
Previously, TestCafe ignored uncaught errors and unhandled promise rejections that occurred on the server. Whenever an error or a promise rejection happened, test execution continued.
Starting from v0.22.0, tests fail if a server error or promise rejection is unhandled. To return to the previous behavior, we have introduced the skipUncaughtErrors option. Use the --skip-uncaught-errors flag in the command line or the skipUncaughtErrors option in the API.
testcafe chrome tests/fixture.js --skipUncaughtErrors
runner.run({skipUncaughtErrors:true})
⚙ Use Glob Patterns in runner.src (#980)
You can now use glob patterns in the runner.src method to specify a set of test files.
runner.src(['/home/user/tests/**/*.js', '!/home/user/tests/foo.js']);
Bug Fixes
RequestLoggerno longer fails when it tries to stringify a null request body (#2718)- Temporary directories are now correctly removed when the test run is finished (#2735)
- TestCafe no longer throws
ECONNRESETwhen run against a Webpack project (#2711) - An error is no longer thrown when TestCafe tests Sencha ExtJS applications in IE11 (#2639)
- Firefox no longer waits for page elements to appear without necessity (#2080)
${BROWSER}in the screenshot pattern now correctly resolves to the browser name (#2742)- The
toStringfunction now returns a native string for overridden descriptor ancestors - The
iframeflag is no longer added when a form withtarget="_parent"is submitted - Hammerhead no longer sends request headers in lower case
- The overridden
createHTMLDocumentmethod has the right context now - Tests no longer lose connection
- The case when both the
X-Frame-Optionsheader and a CSP withframe-ancestorsare set is now handled correctly - The mechanism that resolves URLs on the client now works correctly
LiveNodeListWrappernow imitates the native behavior correctly