TestCafe v0.19.0 Released - Rapid Test Development Tool, Screenshots of Page Elements, etc
Welcome TestCafe Live, a tool for rapid test development. We have also added a couple of new features like taking screenshots of individual page elements and filtering visible and hidden elements in the selector chain.
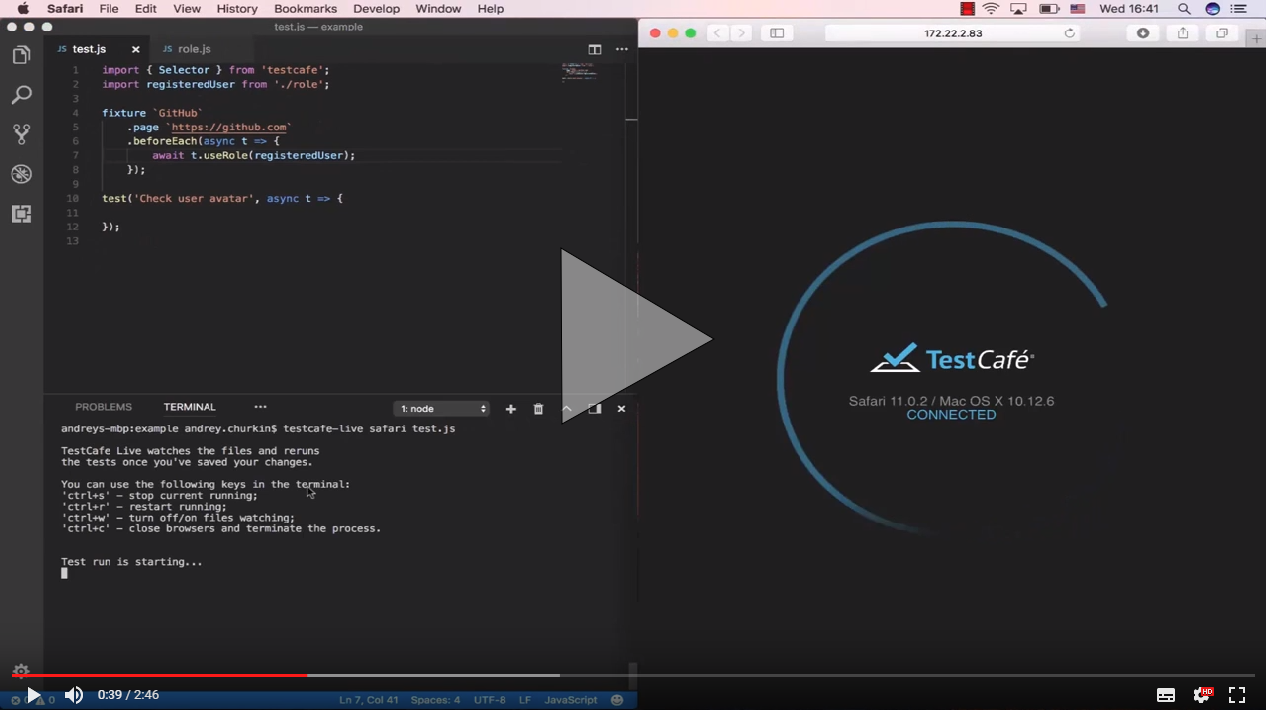
TestCafe Live: See instant feedback when working on tests (#1624)
TestCafe Live provides a service that keeps the TestCafe process and browsers opened the whole time you are working on tests. Changes you make in code immediately restart the tests. That is, TestCafe Live allows you to see test results instantly.
For more information, see the TestCafe Live repository.
Enhancements
⚙ Taking Screenshots of Individual Page Elements (#1496)
We have added the t.takeElementScreenshot action that allows you to take a screenshot of an individual page element.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Take a screenshot of a fieldset', async t => {
await t
.click('#reusing-js-code')
.click('#continuous-integration-embedding')
.takeElementScreenshot(Selector('fieldset').nth(1), 'my-fixture/important-features.png');
});
This action allows you to position the center of the screenshot or crop it. For more information, see the t.takeElementScreenshot description.
⚙ Filtering Elements by Their Visibility (#1018)
You can now use the filterVisible and filterHidden methods to display only visible or hidden elements.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Filter visible and hidden elements', async t => {
const inputs = Selector('input');
const hiddenInput = inputs.filterHidden();
const visibleInputs = inputs.filterVisible();
await t
.expect(hiddenInput.count).eql(1)
.expect(visibleInputs.count).eql(11);
});
⚙ Finding Elements by the Exact Matching Text (#1292)
The current selector’s withText method looks for elements whose text content contains the specified string. With this release, we have added the withExactText method that performs search by strict match.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Search by exact text', async t => {
const labels = Selector('label');
const winLabel = labels.withExactText('Windows');
const reusingLabel = labels.withText('JavaScript');
await t
.expect(winLabel.exists).ok()
.expect(reusingLabel.exists).ok();
});
⚙ Using Decorators in TypeScript Code (#2117) by @pietrovich
TestCafe now allows you to use decorators when writing tests in TypeScript.
Note that decorators are still an experimental feature in TypeScript.
Bug Fixes
- TestCafe can now scroll a webpage when
bodyhas a scroll bar (#1940) - Firefox no longer hangs with a dialog asking to set it as the default browser (#1926)
- Legacy API no longer freezes because of an unexpected error (#1790)
- Click on an element that was hidden and then recreated on timeout now works correctly (#1994)
- TestCafe now correctly finds browsers in headless mode on macOS when tests are executing concurrently (#2035)
- When roles are switched using the
preserverUrlflag, the local storage now restores correctly (#2015) - TestCafe progress bar is no longer visible on screenshots (#2076)
- Window manipulations now wait for page loading (#2000)
- All toolbars are now hidden when taking screenshots (#1445)
- TestCafe now works normally with the latest version of CucumberJS (#2107)
- Fixed an error connected to file permissions on Ubuntu (#2144)
- Browser manipulations can now be executed step-by-step (#2150)
- Fixed a bug where a page wouldn’t load because of an error in
generateCallExpression - Now the overridden Blob constructor doesn’t process data unnecessarily
- Now the
targetattribute is not set for a button after a click on it - The
sandbox,targetandstyleattributes are now cleaned up - A
RangeErrorwith the messageMaximum call stack size exceededis no longer raised - A script error is no longer raised on pages that contain a
beforeunloadhandler - Fixed wrong overridding of an event object
- Illegal invocation error is no longer raised when calling the
FileListWrapper.itemmethod by @javiercbk - A script error is no longer raised when
Node.nextSiblingisnull - The
isShadowUIElementcheck is now performed forNode.nextSiblingwhen a node is not an element - The
toStringfunction is now overridden for anchor elements